Beautiful Mind
Generative web based animation for the launch of a new fragrance series.

Overview
After working on
I have also built some expertise in Pixi.js (which was used again here), general concepts in WebGL & HTML canvas and an understanding of how to render high performance graphics on the web.
The Brief
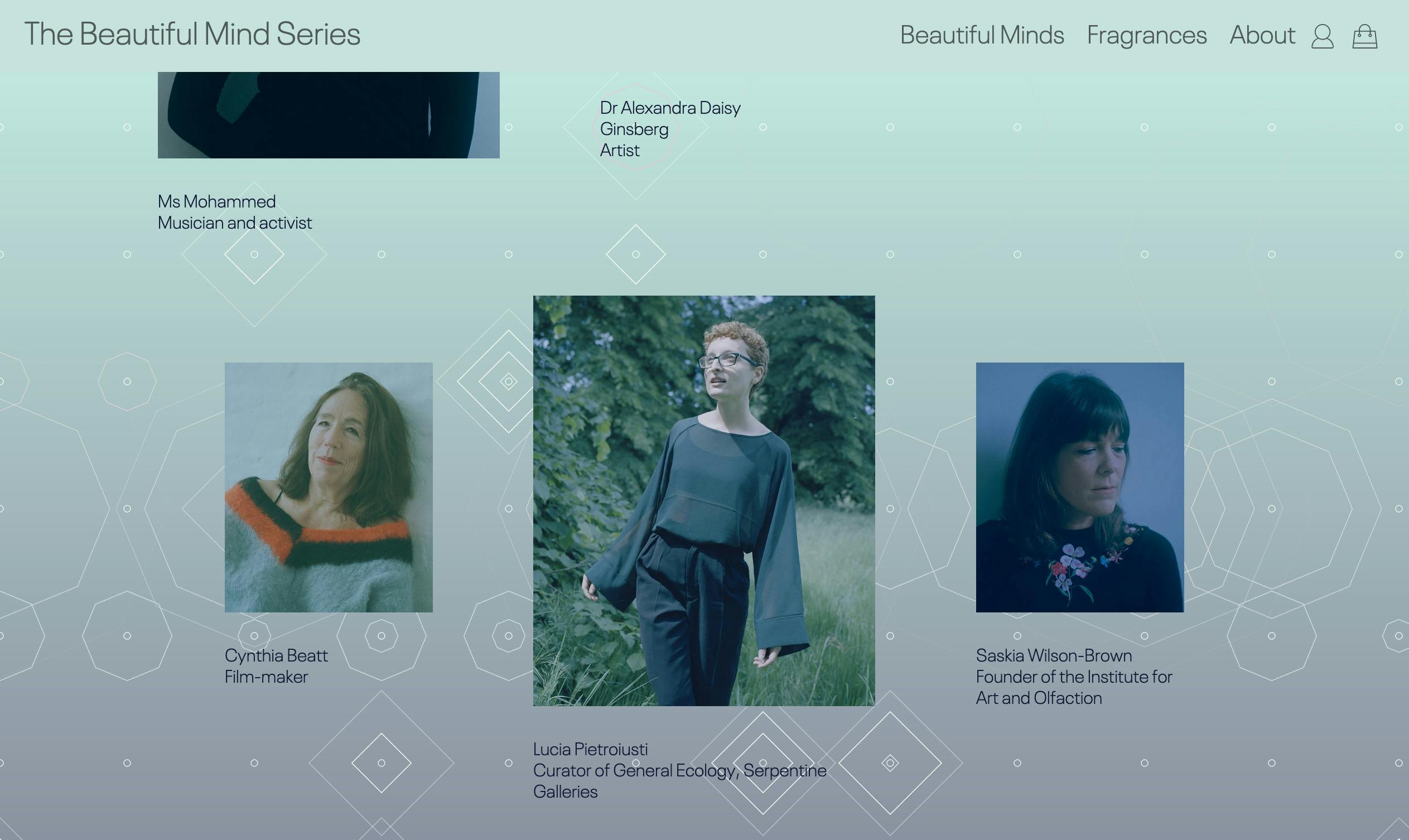
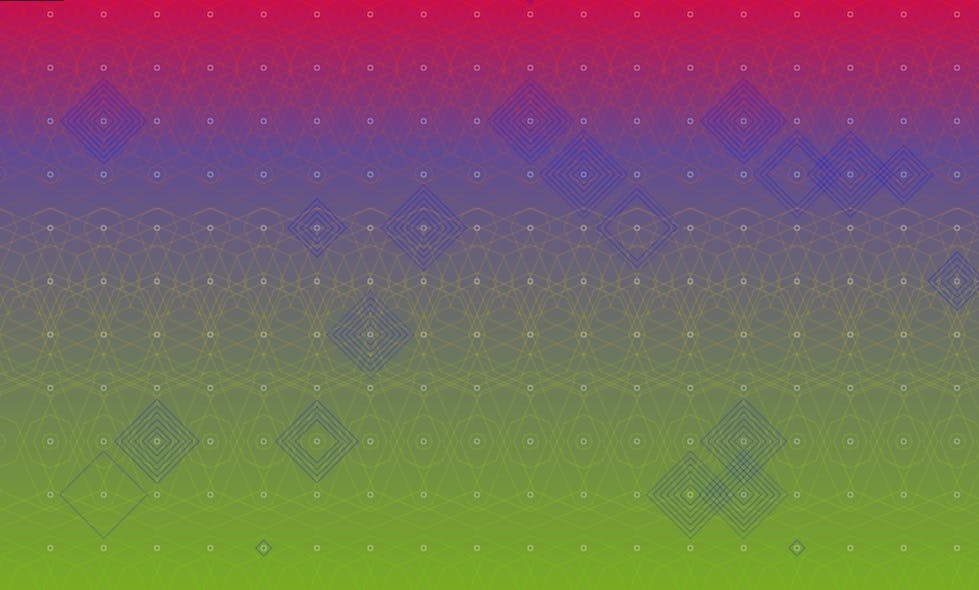
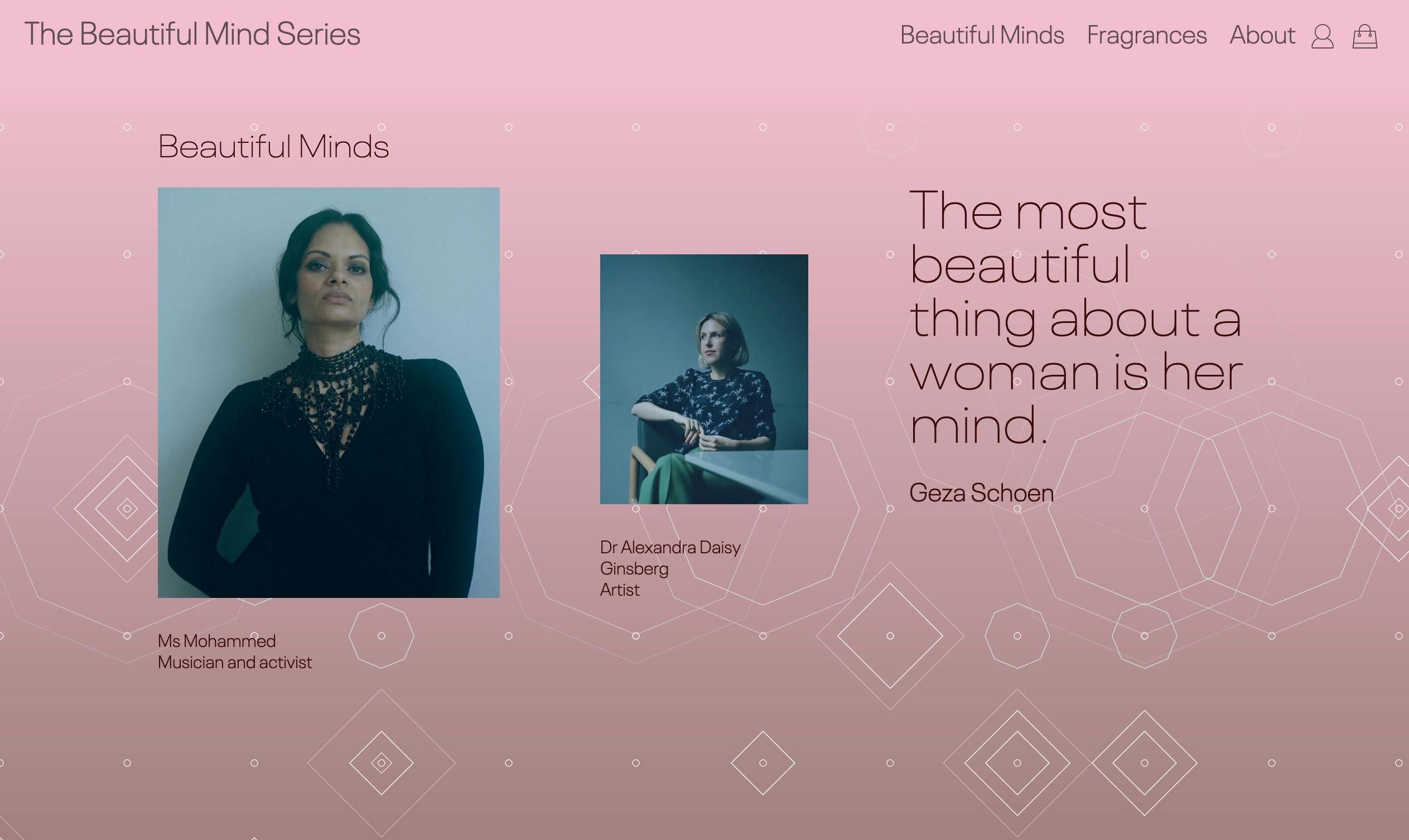
I started from a few reference images to, and a slide deck outlining how the animation would fit in the larger website. The aesthetic was one of multiple overlapping shapes that in turn create new and interesting patterns. These patterns would also be used on the product packaging material.
Our task was to translate these static images to a generative animation and harness the power of code to further enhance the experience.

To optimise for performance, the textures for each shape are pre-generated and saved at various sizes. These are then passed on to create an animated sprite.

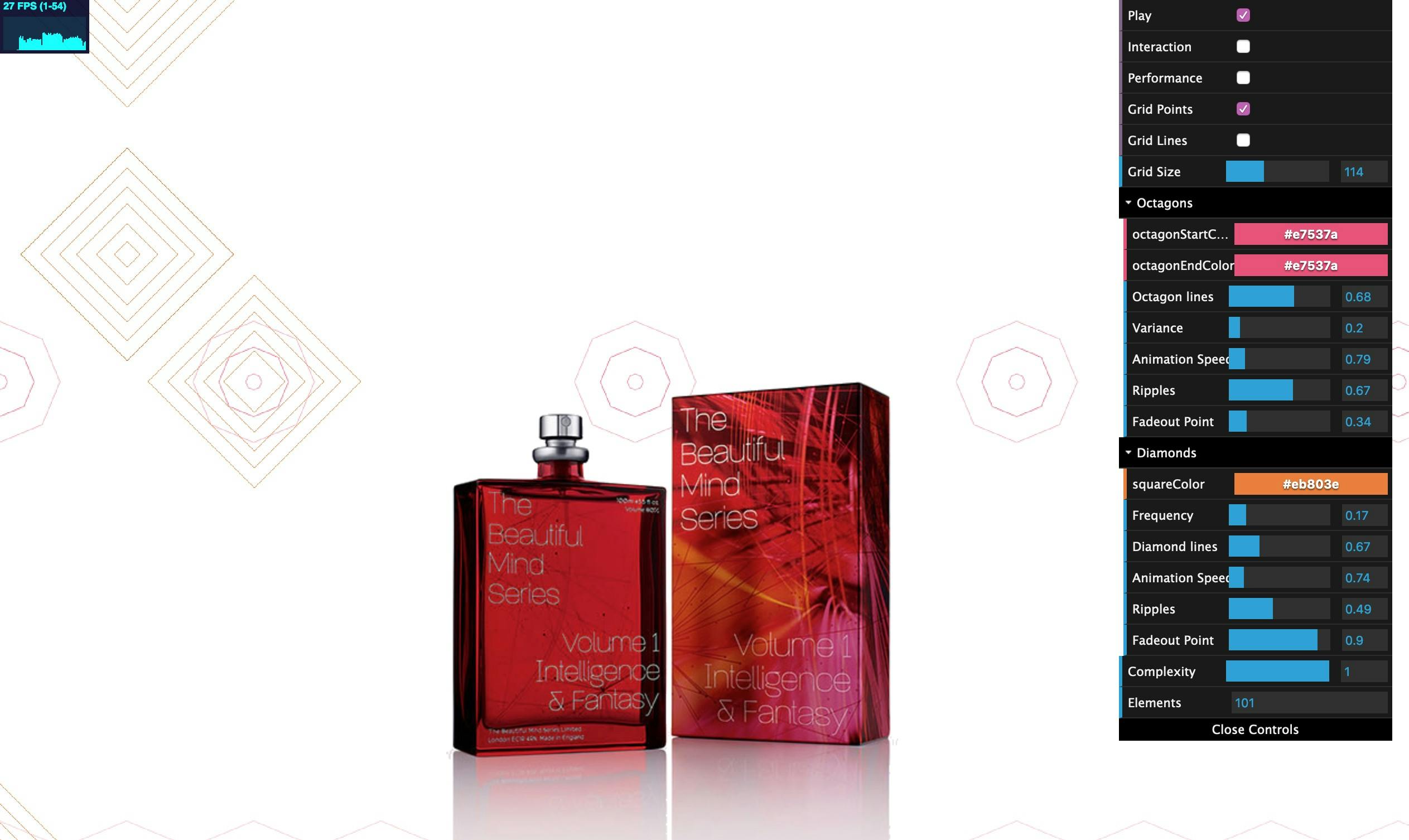
Fully customisable
The animation allows for deep and extensive customisation. It is possible to configure everything from the colours of the shapes and background, the animation speed, spacing between shapes to the ripple effect itself.
A grid underpins the placement of shapes on the canvas, and configuration parameters can also dictate which regions of the canvas should remain empty.