Code on Canvas
A new foundation for the Code on Canvas website.

Overview
The Code on Canvas website rebuilt from the ground up. The current web presence was limiting in many ways — it was difficult to create custom project pages, and navigation through an increasing number of projects was becoming inefficient.
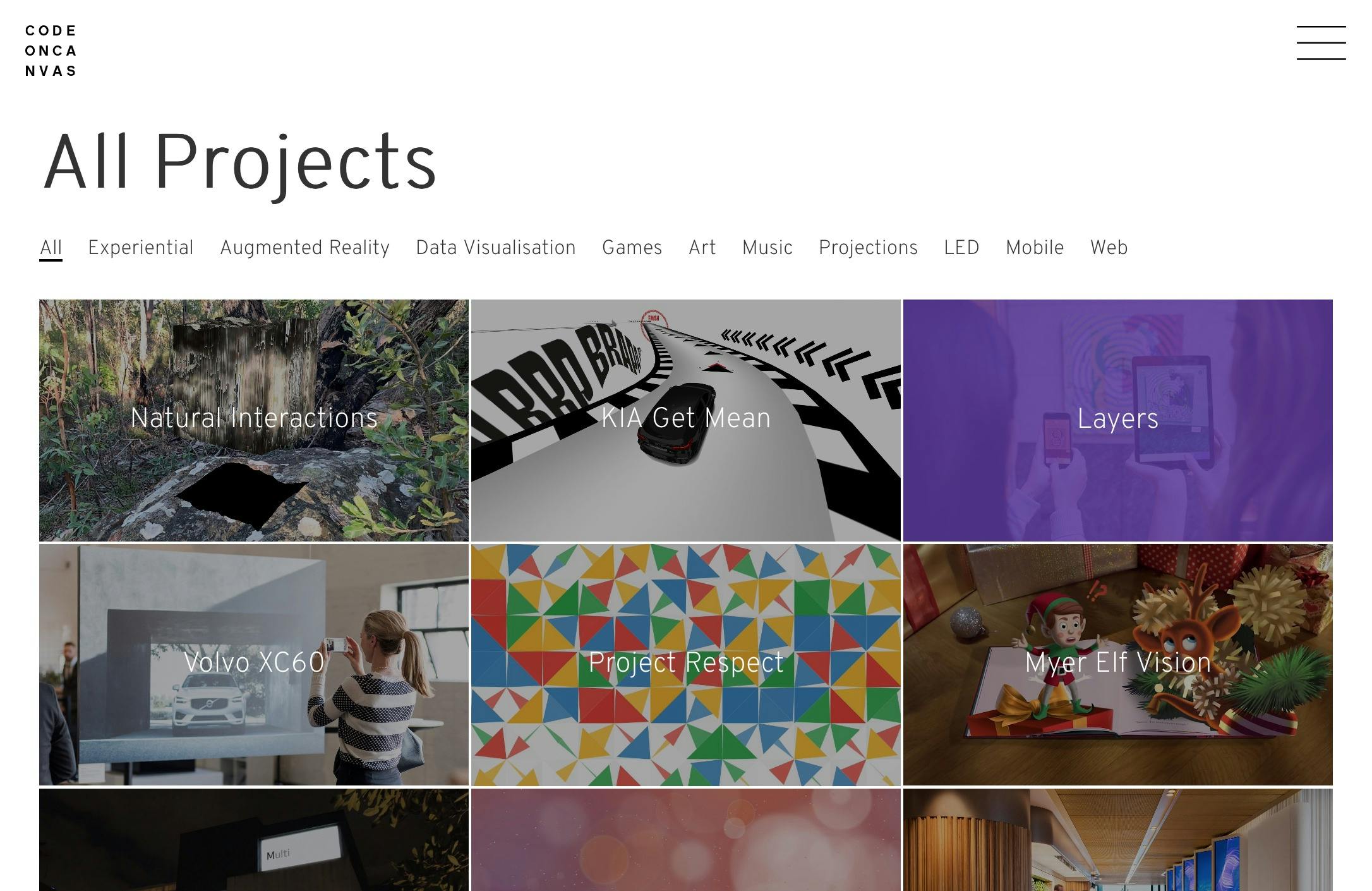
The company was growing and we needed better and more flexible ways to showcase our work. This included information such as client lists, project categories, as well as functionality to allow visitors to quickly filter and navigate a growing project list.
A new website for the future
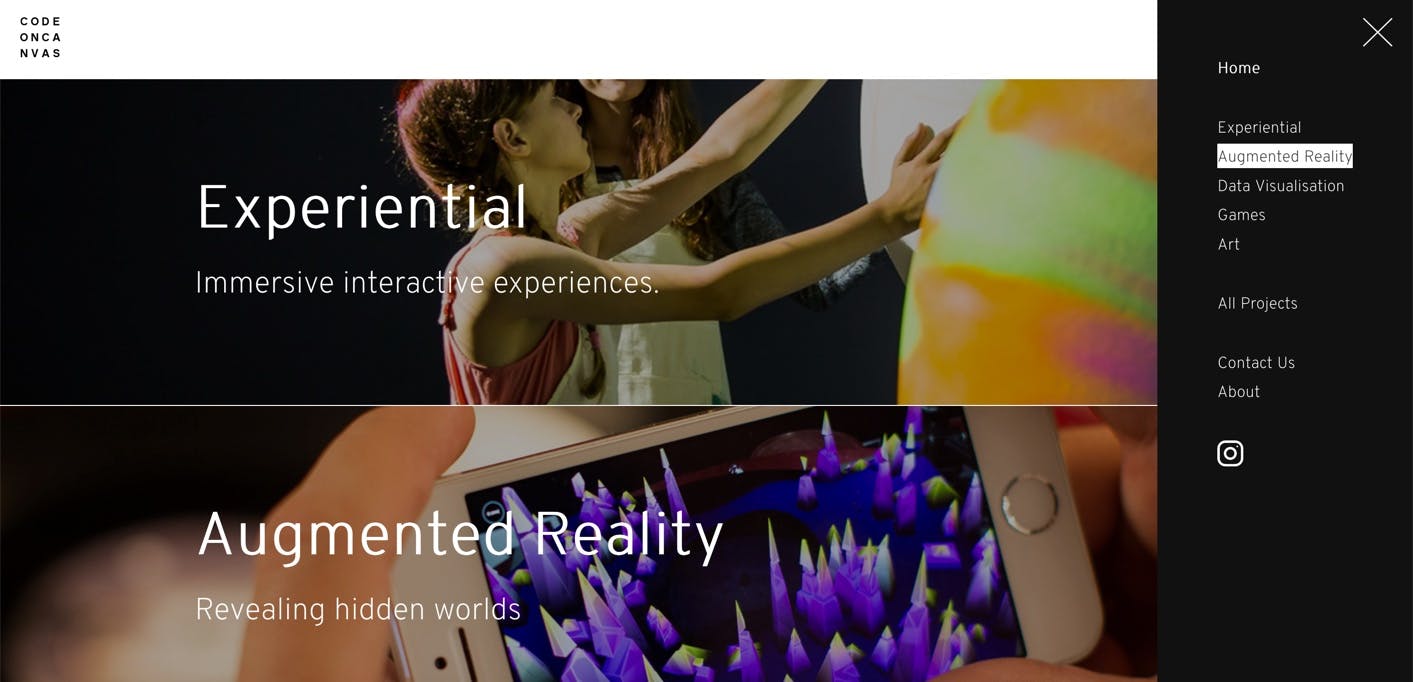
The starting point was an understanding of the nature of projects external clients were inquiring about, as well as the kind of work they wanted to focus going forward. We also did an inventory of all our past projects, and brainstormed how best to present them to website visitors. The outcome of this exercise was a preliminary data structure for the CMS and a navigation system for the site.
The existing website was built on Wordpress, and the blog post based format was increasingly limiting how projects could be presented on the site. The new project pages would be highly templated and designed, and we required a CMS that could support these presentation requirements while exposing an easy to use editing interface for content creators.
Performance was another key priority. The time-to-interactive on the existing site was very high. The new website had to be performant and robust.

We started by looking at the projects we were doing, and the type of work we wanted to take on.


Beautiful modular project showcases
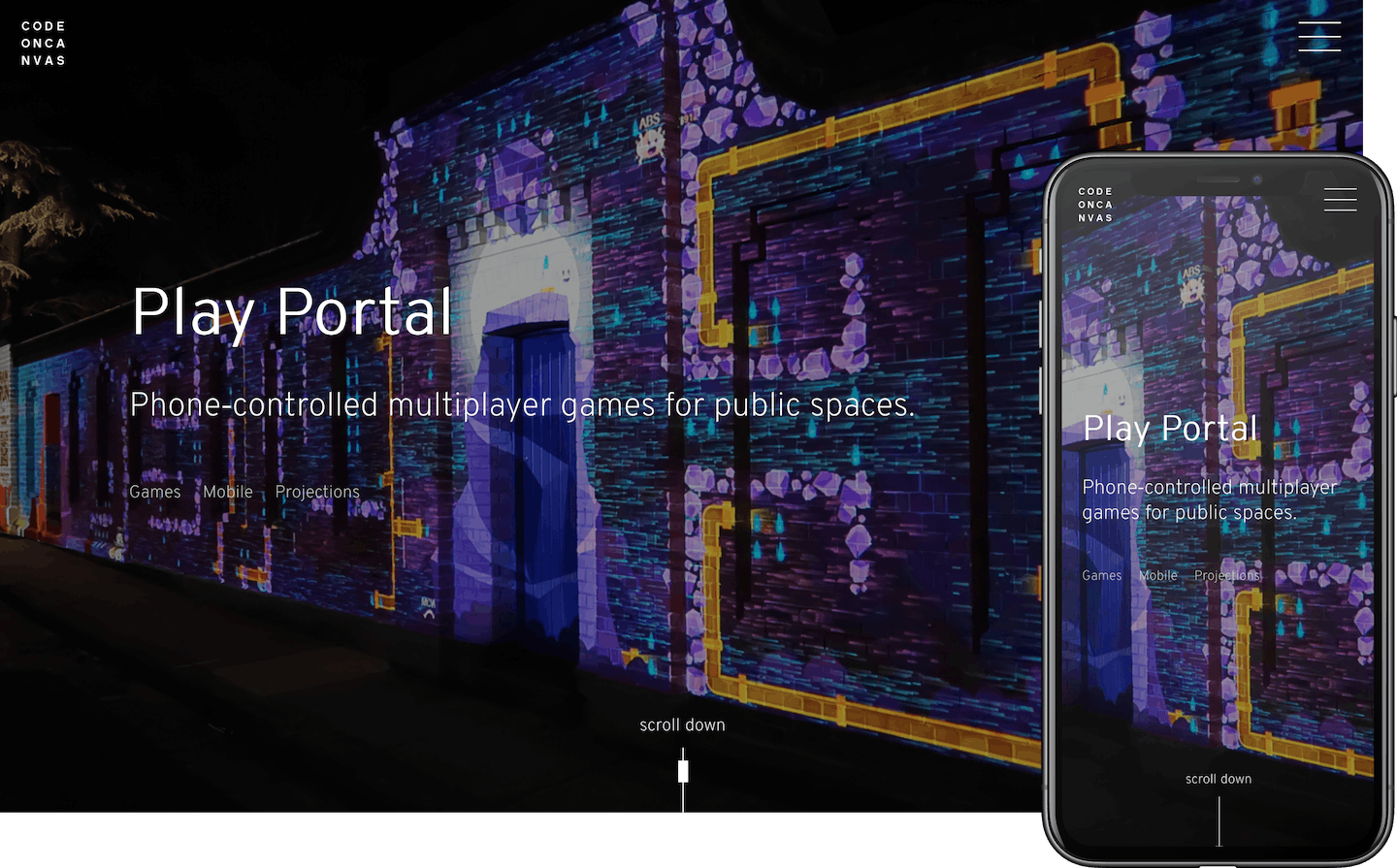
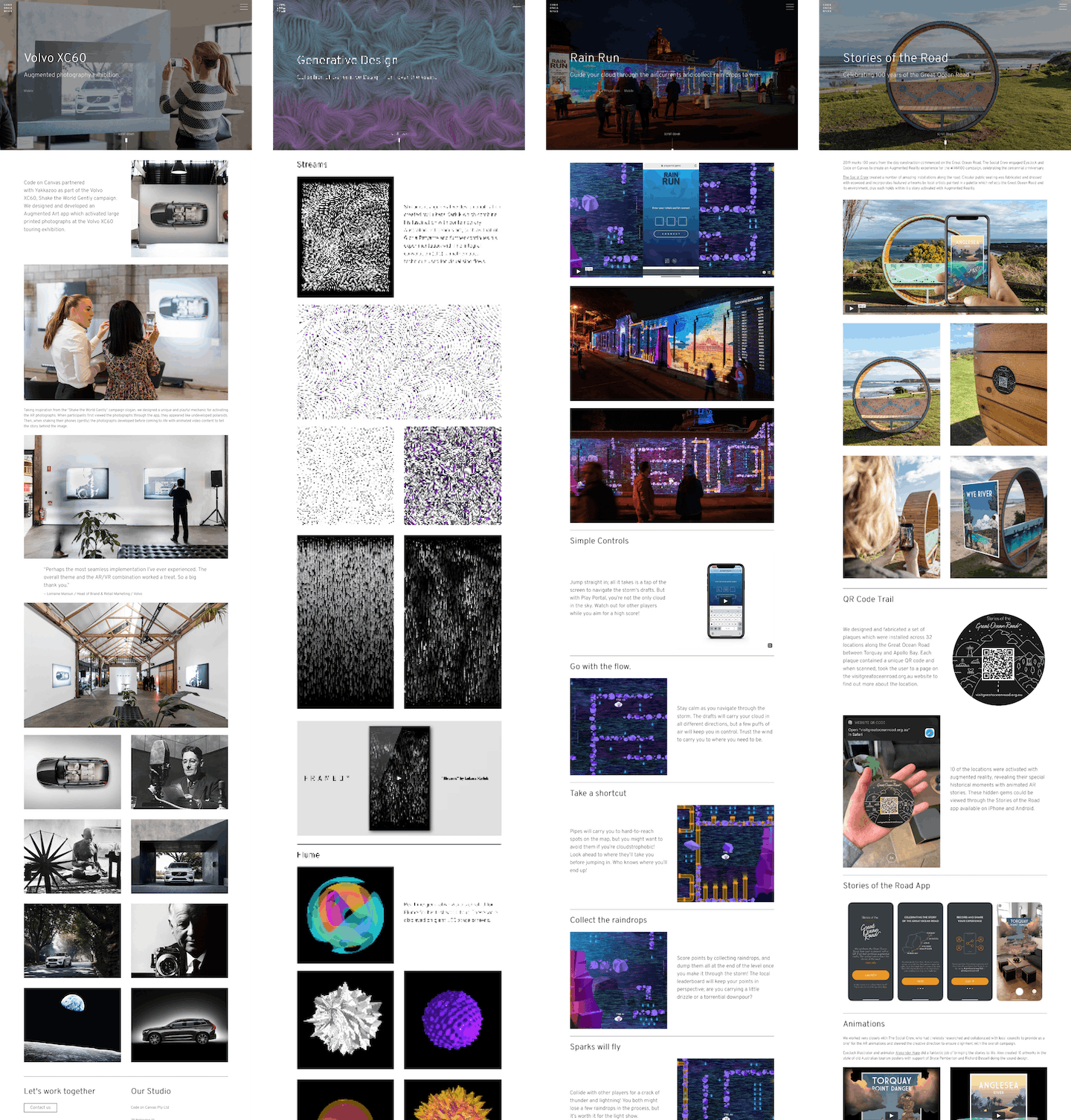
The project pages got a lot of care and attention. The design explorations gave us a lot of ideas of how we could lay out content on the page, using assets that best represent the nature of the project.
I distilled the design to a set of reusable building blocks, which are put together like Lego blocks, to create layouts with variety and visual interest.

Technical Details
After a period of technical evaluation, I settled on DatoCMS for the content management system. GraphQL provides a lot of flexibility in how data is presented on the front-end, which was implemented in Vue using Nuxt.js. The final website is deployed as a static build on Netlify.