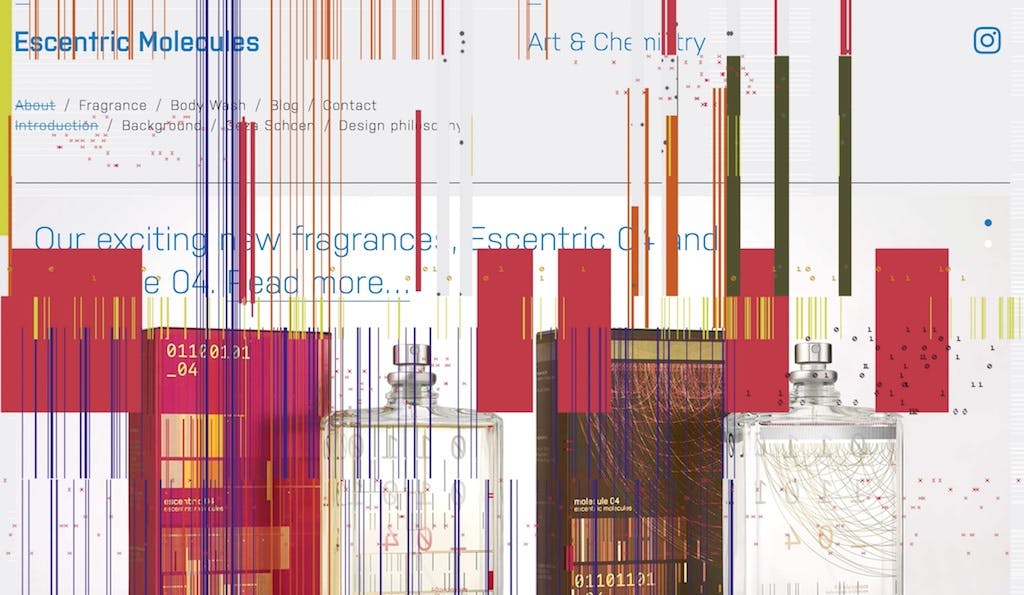
Escentric
Generative animation for a perfume and fragrance brand

Overview
Escentric molecules is about niche perfume and fragances. Their branding and products speak to this message of art meeting science.
I re-implemented the landing page animation on their website in code.
The Challenge
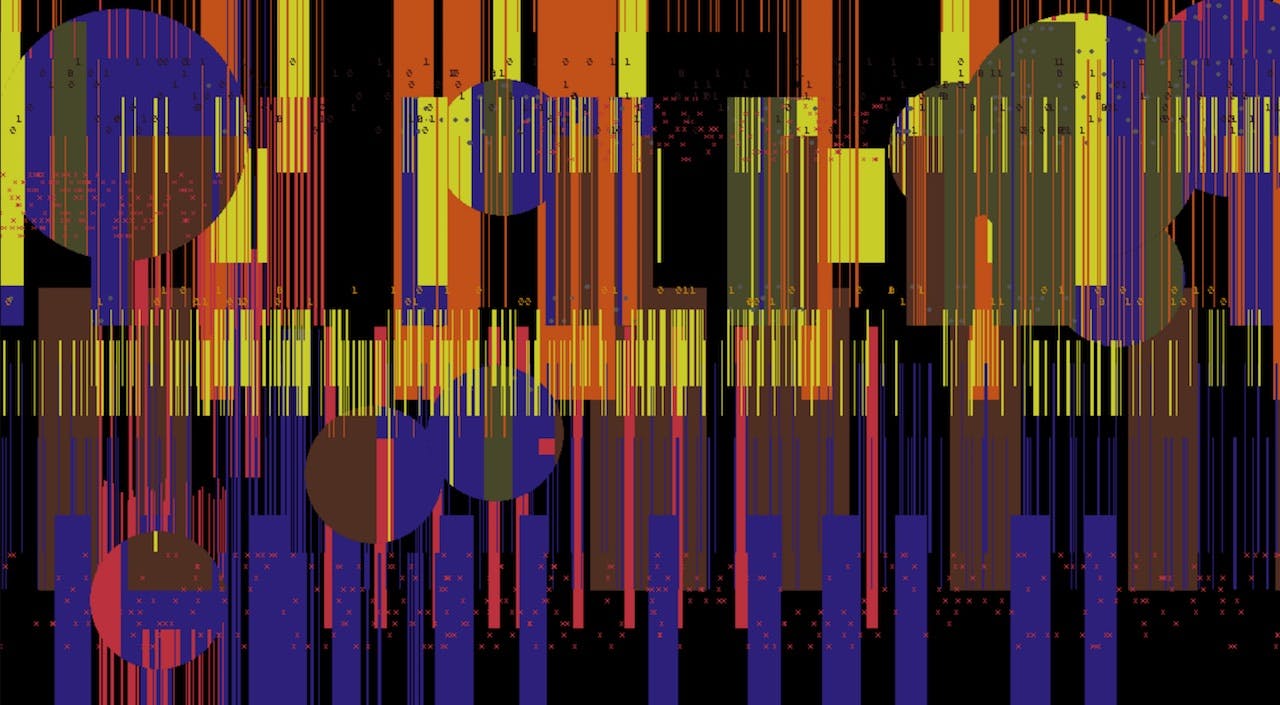
The animation was highly complex in nature, containing thousands of elements programmed to play in and out at different points with custom movement patterns. These elements are also grouped on layers which can mask other layers over the course of the play through.
In order to realise the desired results in code, I implemented a timeline and keyframe based animation system in code. The geometry is computed and passed on to the appropriate renderer (Canvas or WebGL) for drawing to the screen.

Technical Implementation
The animation itself is built from a timeline. The fundamental unit drawn to screen is an element — which can be a shape such as a rectangle or circle, or a texture. Properties of the element such as position, scale and colour are specified on the animation timeline using keyframes. As the animation plays through, these properties are interpolated between keyframes.
Elements can be grouped together, and these group properties are also available for interpolation. All elements are drawn to a layer, which can also mask other layers. In this manner, we had very fine control over the visibility and motion of elements in the scene.

Highlights
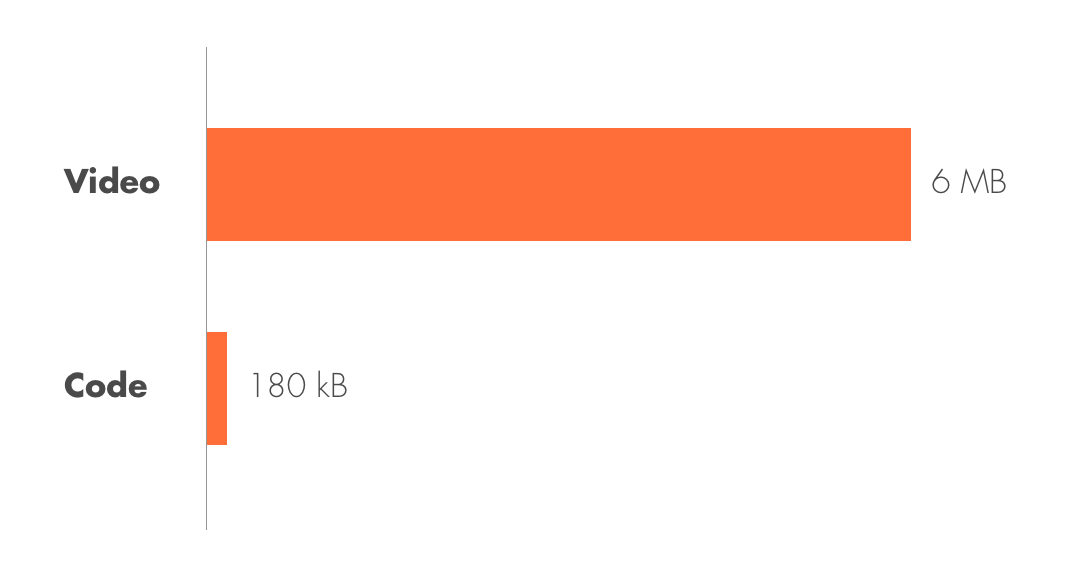
Low footprint
Compared to the original video, the animation in code produced a 97% reduction in file size, making the website much faster to load.
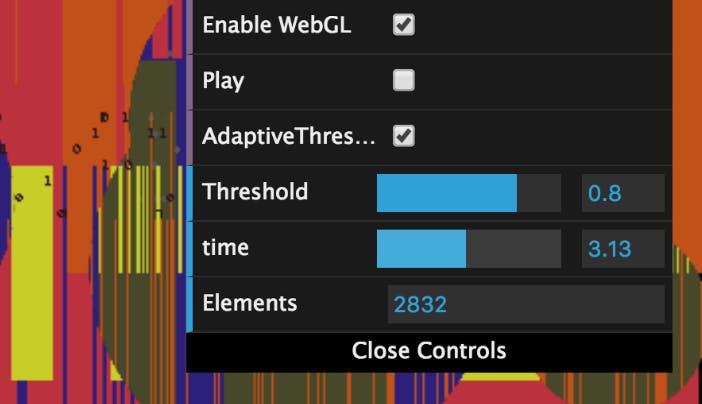
High Performance
We use WebGL, with an option for Canvas fallback depending on browser capabilities. Objects are passed on to the renderer (Canvas or WebGL) for drawing. The complexity of the animation is tuned in-flight based on the current frame rate. If performance starts to dip, the number of elements drawn on screen is reduced to maintain an acceptably smooth frame rate.
Generative
The parameters of the animation vary on each play through. No two visitors see the same thing.