Get Mean
A web-based game and physical activation experience developed for the launch of the Kia Cerato GT at the Australian Open.

Overview
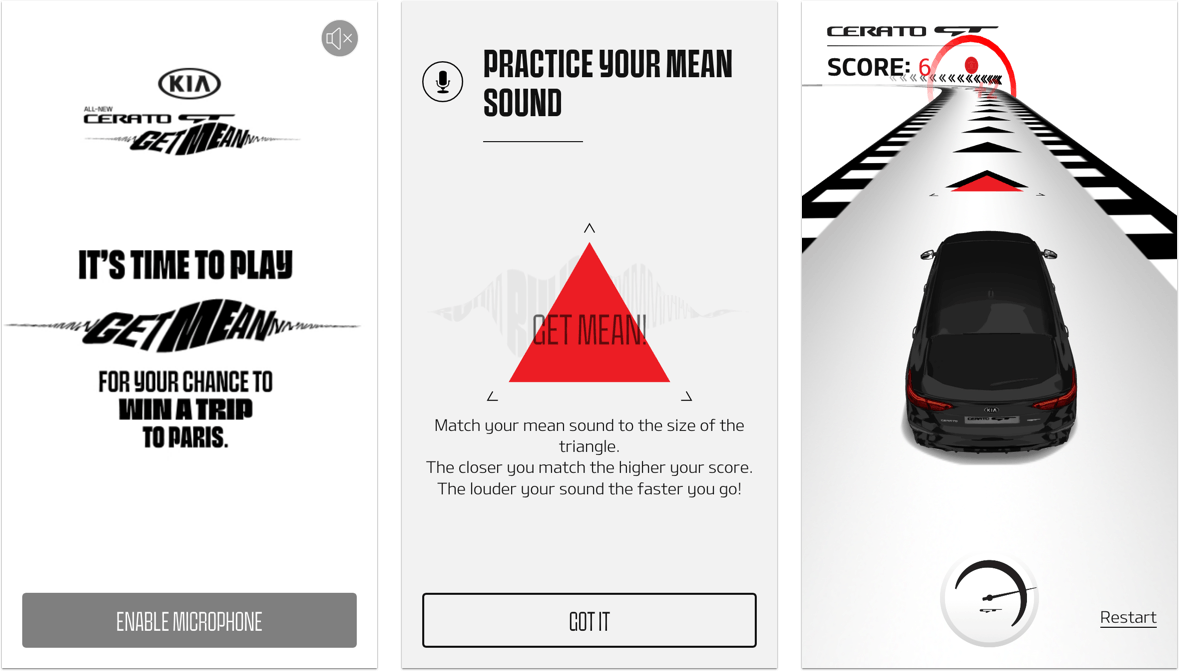
We designed and built a fun online game to complement for the launch of the Kia Cerato GT at the Australian Open. The theme of people growling to mimic the sound of the car was a starting point to the concept and design exploration.
I built the frontend, and designed & built the backend for the website. I also managed the code base from start to finish, setting up tests and extending to support new features as requirements from the team came in.

Driving with Sound
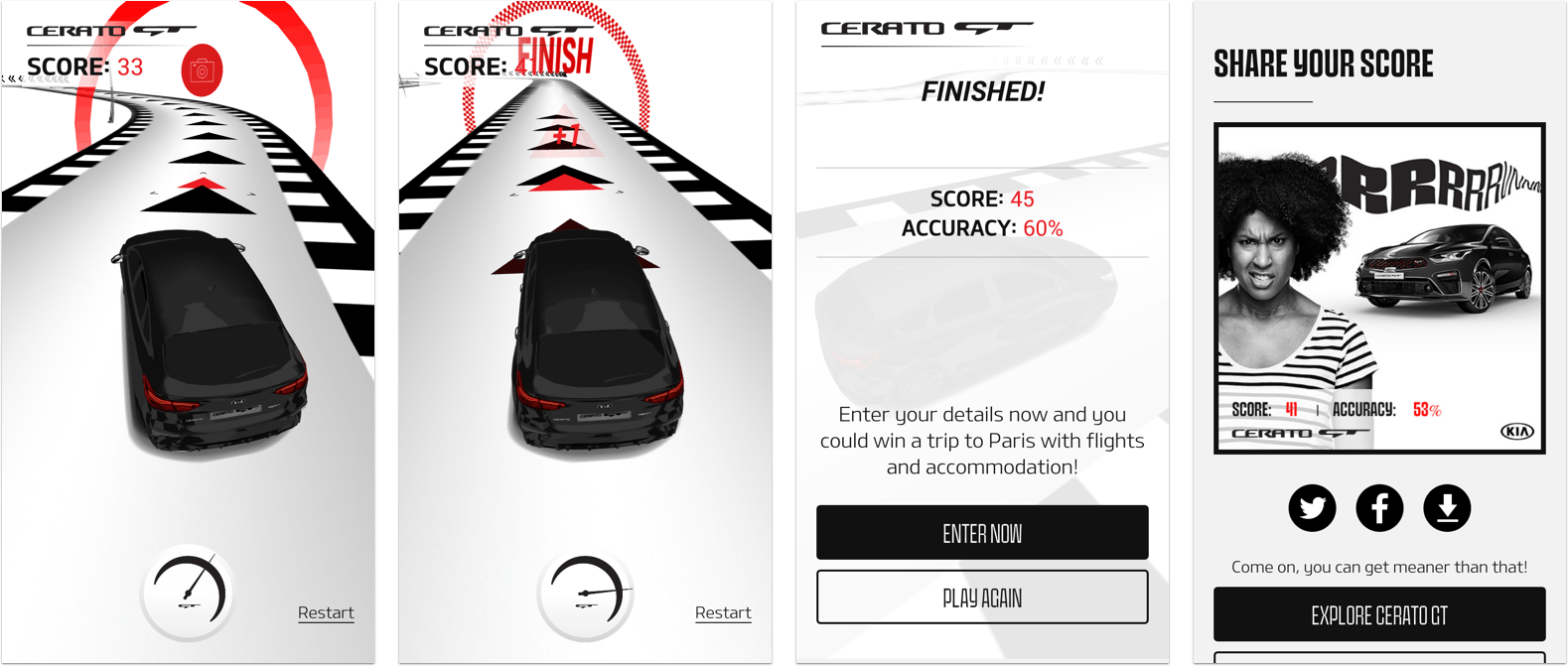
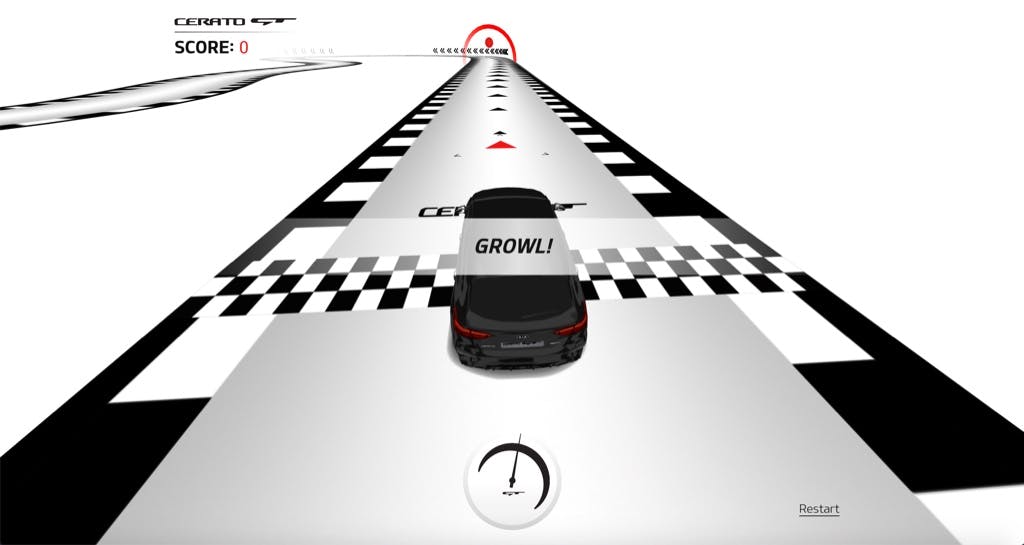
Users control the car by making mean sounds to match the level shown on screen. Rather than having people screaming into their phones, the game rewards skill and accuracy if players correctly match their sound levels to the triangles in the game.

Modern, Responsive & Fast
The functionality takes advantage of web platform APIs available in modern browsers, and works great in mobile and desktop devices. A modified version of the web experience was also set up as an activation at Federation Square in Melbourne.
Another priority was to reduce the size of the website to improve load times. Assets are optimised, loaded on demand and cached when possible.
Performance is critical. We handle microphone input processing as well as an optional video feed simultaneously while maintaining a framerate that can support the gameplay.
Making Mean Faces
Players can also choose to allow camera access and see themselves in a video feed. As they drive past the 'selfie' gates positioned along the track, we take a picture of their mean face during gameplay. At the end of the race, players can save these images or share their score on social media.