Nova
A virtual character for the contemporary office environment.

Overview
The Brief
“To design a solution to support physical health and well-being in the workplace, through the use of interactive technologies carried on the body and embedded in the environment.”
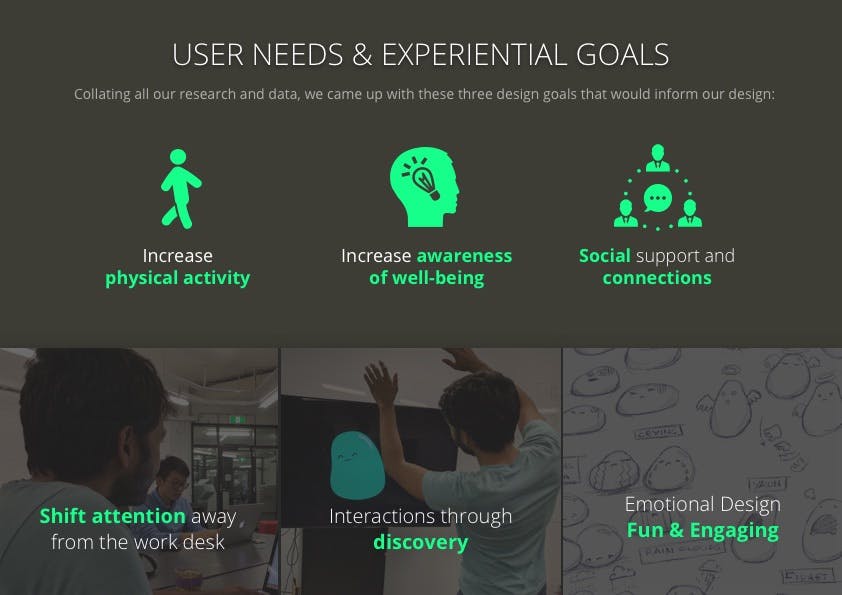
User Experience & Needs
The starting point for the project was to draw from our individual research, user interviews and literature reviews. This work was instrumental to understanding user needs and goals, and subsequently defining the problem statement.



Design Considerations
Fun & Playful
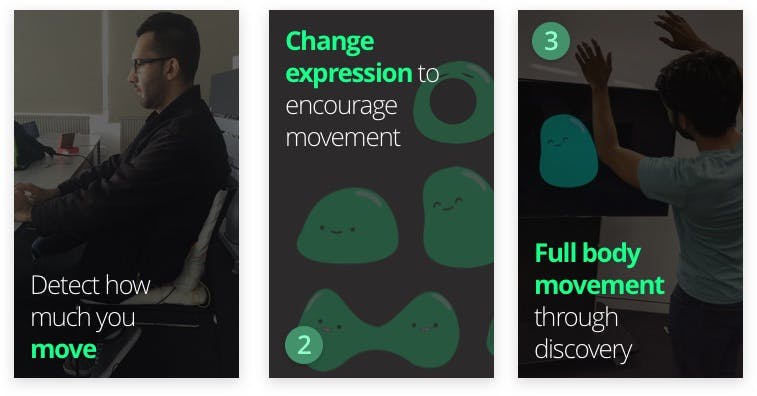
Nova's emotional state and well-being is dependent on people in the office. Nova is happy when you move around and take breaks.
Full Body Interaction
Users can interact with the character by stepping on to a mat in front of a screen. Lean to a side, raise your hands, jump, crouch or walk. Thanks to a Kinect sensor, Nova reacts to your presence and movement.
Nudges and Reminders
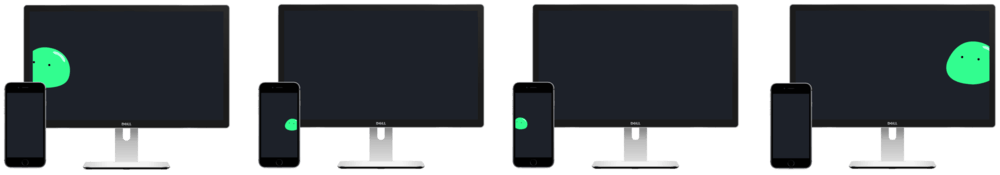
Nova can walk around to other displays in the office, passing through screens in meeting rooms to your desktop and phone. If she's bored, you might see her visit and say hi.


“The mat makes me feel that I’m in a different space, it changes my mindset because it moves me from my work office to an area with this virtual character. And I feel like committing to play with this little guy.”
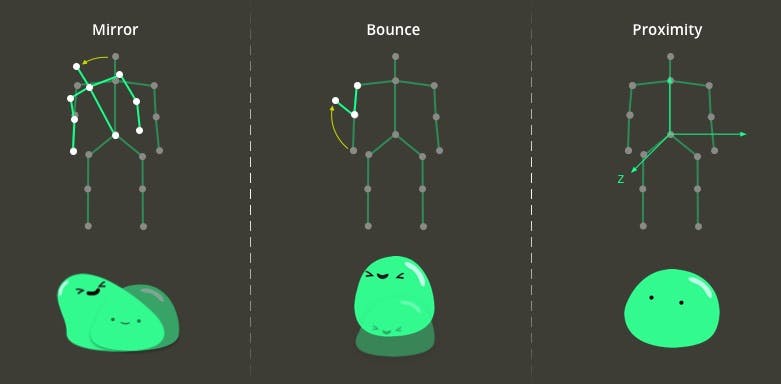
Designing for Movement
Combine discrete movements
To form a sequence that is meaningful to the user
Allow multiple interpretations
Ambiguity and non-prescriptive modes of interaction to encourage fun and exploration.
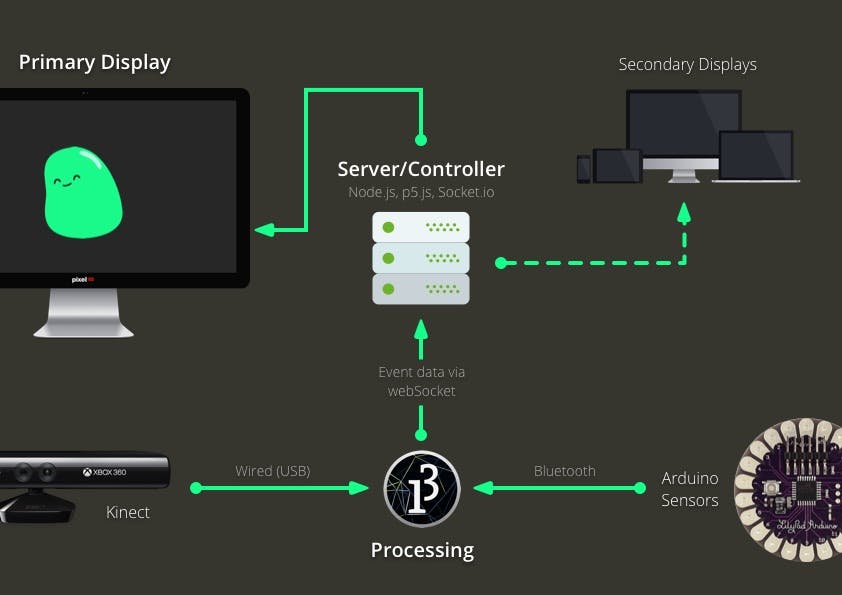
Technical Overview
The application is built using p5.js and websockets. A Processing sketch reads data from the Kinect sensor, and receives pressure sensor data from the chairs via Bluetooth.

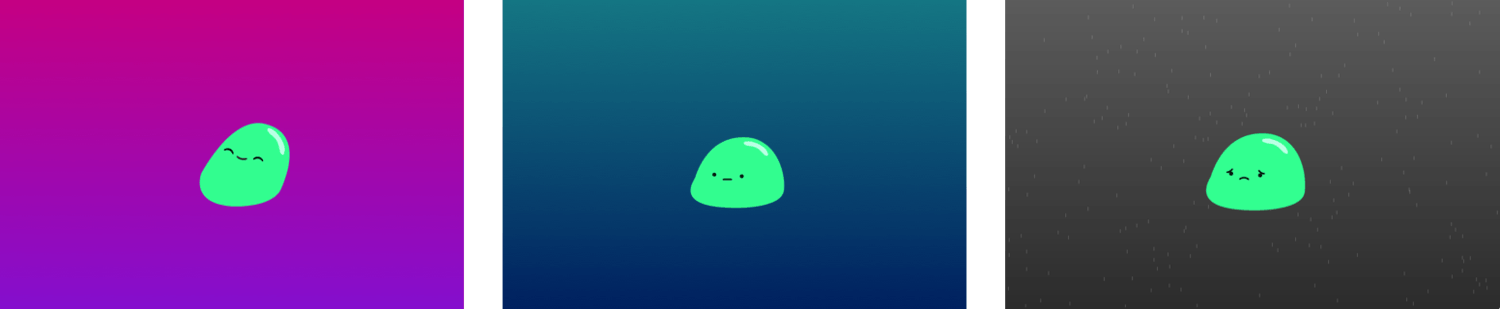
The many faces of Nova
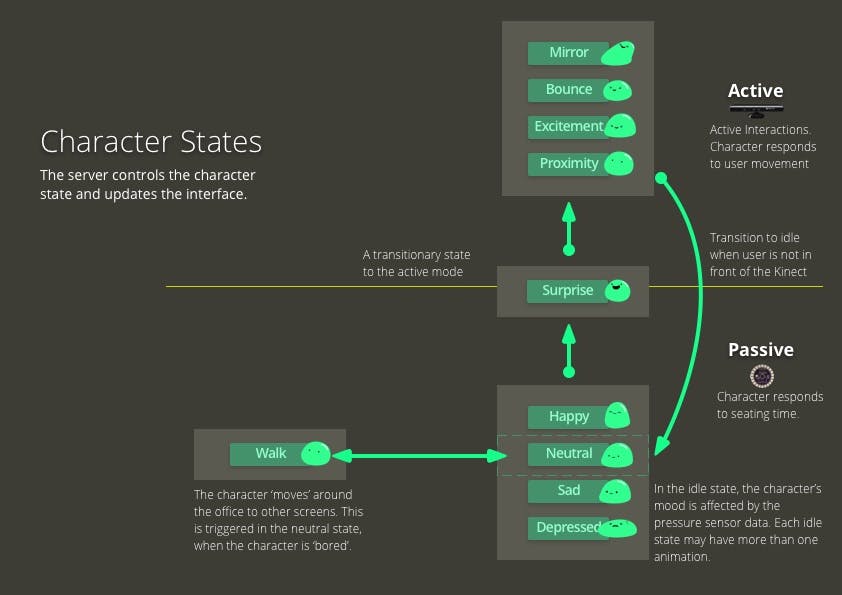
Active and Passive States
In the passive state, Nova reacts to the amount of time people spend seated. This is expressed in the form of idle animations.
In the active state, the server receives movement data from the Kinect sensor. Depending on what you do, we select a corresponding animation — which is controlled at the frame-level in order to produce motion that's pleasing and natural. Nova leans with you to the side, and stays there as long as you do.