Renegades
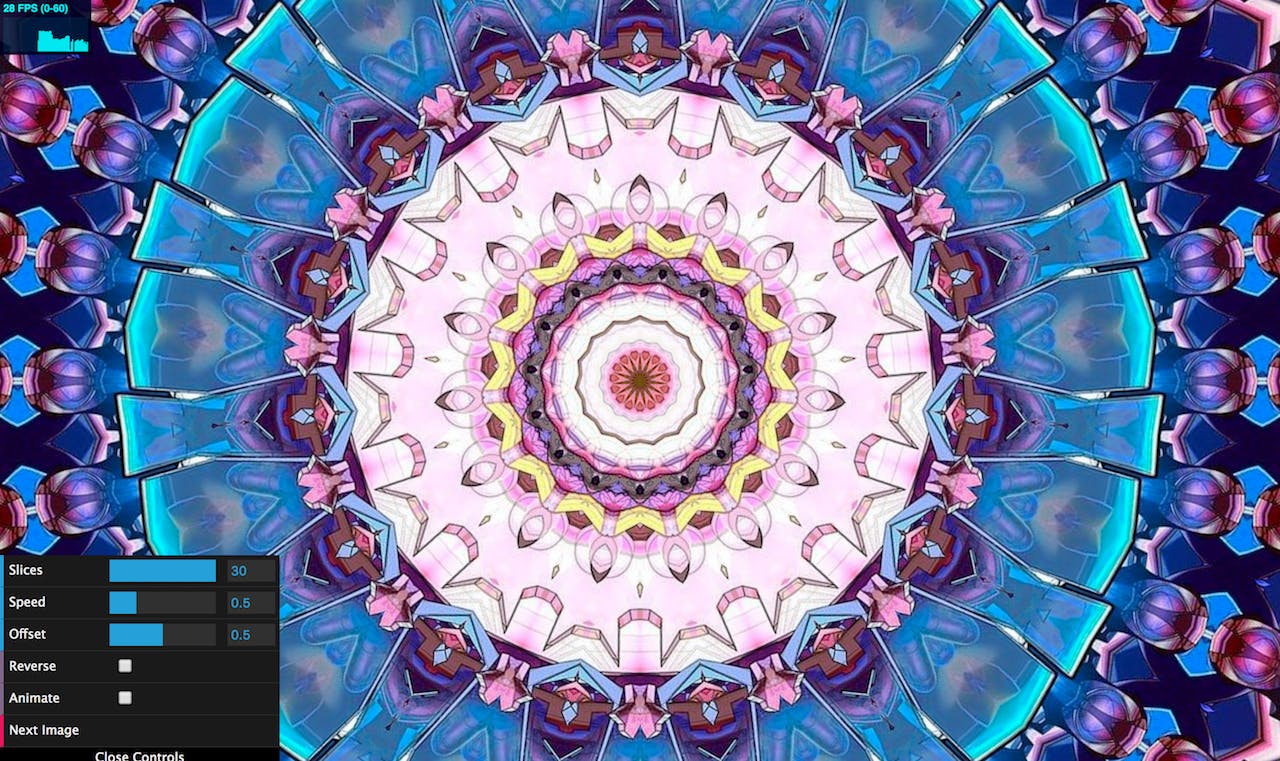
Interactive WebGL-based kaleidoscope for an online store

The Brief
I was tasked to study and optimise an existing implementation of the kaleidoscope on canvas. While there were no performance issues in Chrome, Safari was particularly slow in rendering the experience. As a result, the interactive controls were disabled in a number of browsers.
The requirement was a kaleidoscope that performs smoothly in all desktop and mobile browsers (with fallback if features are not supported), and one that provides a consistently performant experience across devices without the need to remove interactive control functionality.
After several optimisation attempts, it quickly became apparent that the best approach to meet the brief was to rewrite the experience for current browsers. I used Pixi.js to rebuild the experience, rendering the kaleidoscope using WebGL, with an option for Canvas fallback depending on browser capabilities. This results in superior performance across all devices.

Colourful, fun & full of possibilities
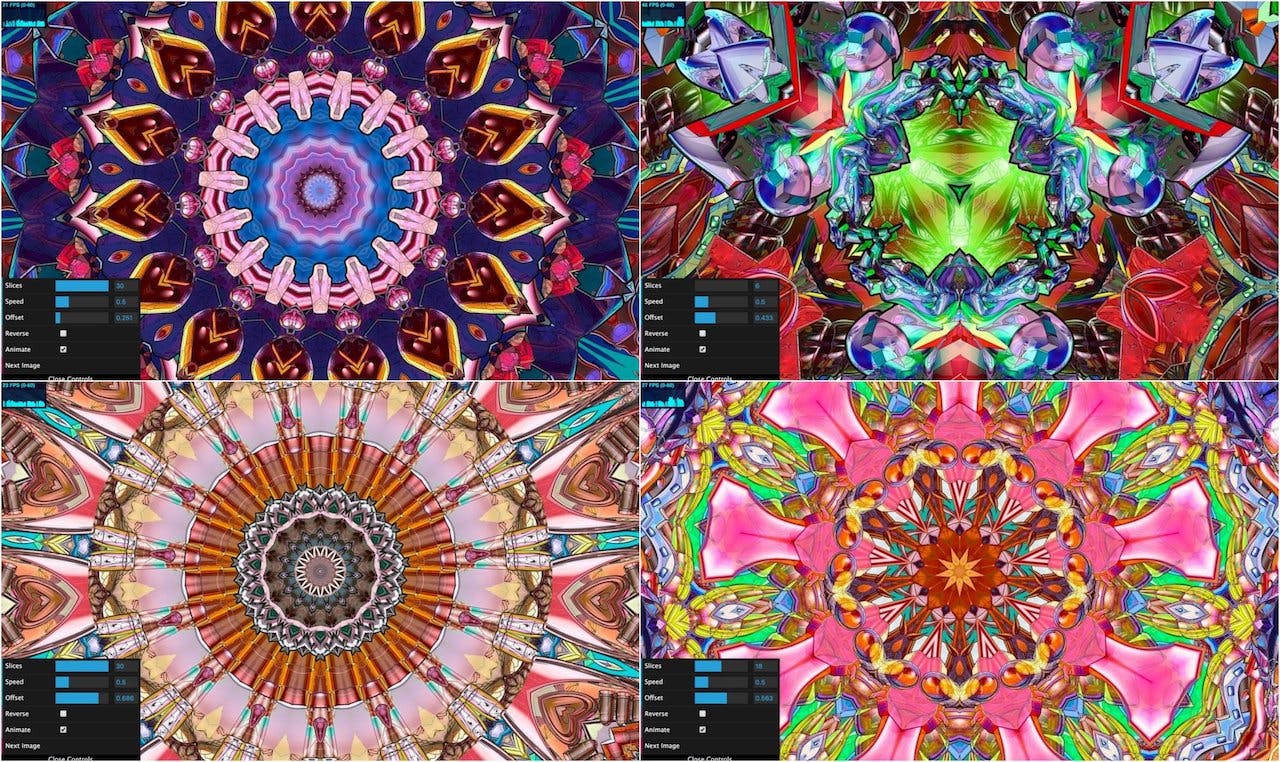
For speedy load times, the animation initialises with one image and other images are fetched when the user requests them. Similar to the previous implementation, we provide the user with a number of options to explore the patterns produced by the kaleidoscope. The changes resulting in tweaking just a few parameters can be quite profound, resulting in a experience that is fun to explore.