Snake Leaderboard
A colourful visualisation of real time game activity in Snake.

Overview
Working with Identitii, I deployed a customised version of
identitii builds blockchain software to help financial institutions exchange payment information in an auditable way. The goal was to use the real time data in the game, to draw parallels to how blockchain based solutions can enable clients to understand and audit financial transactions.
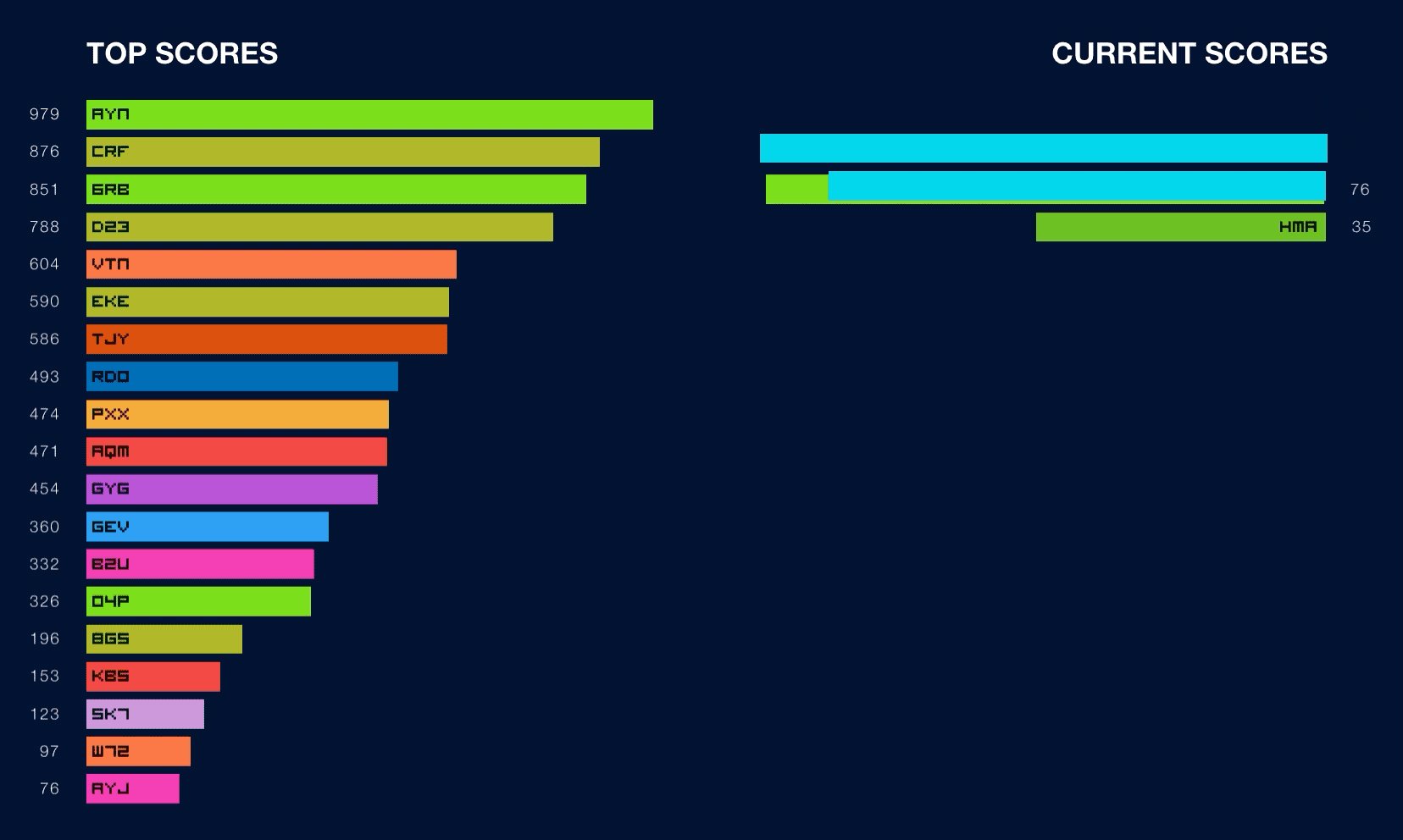
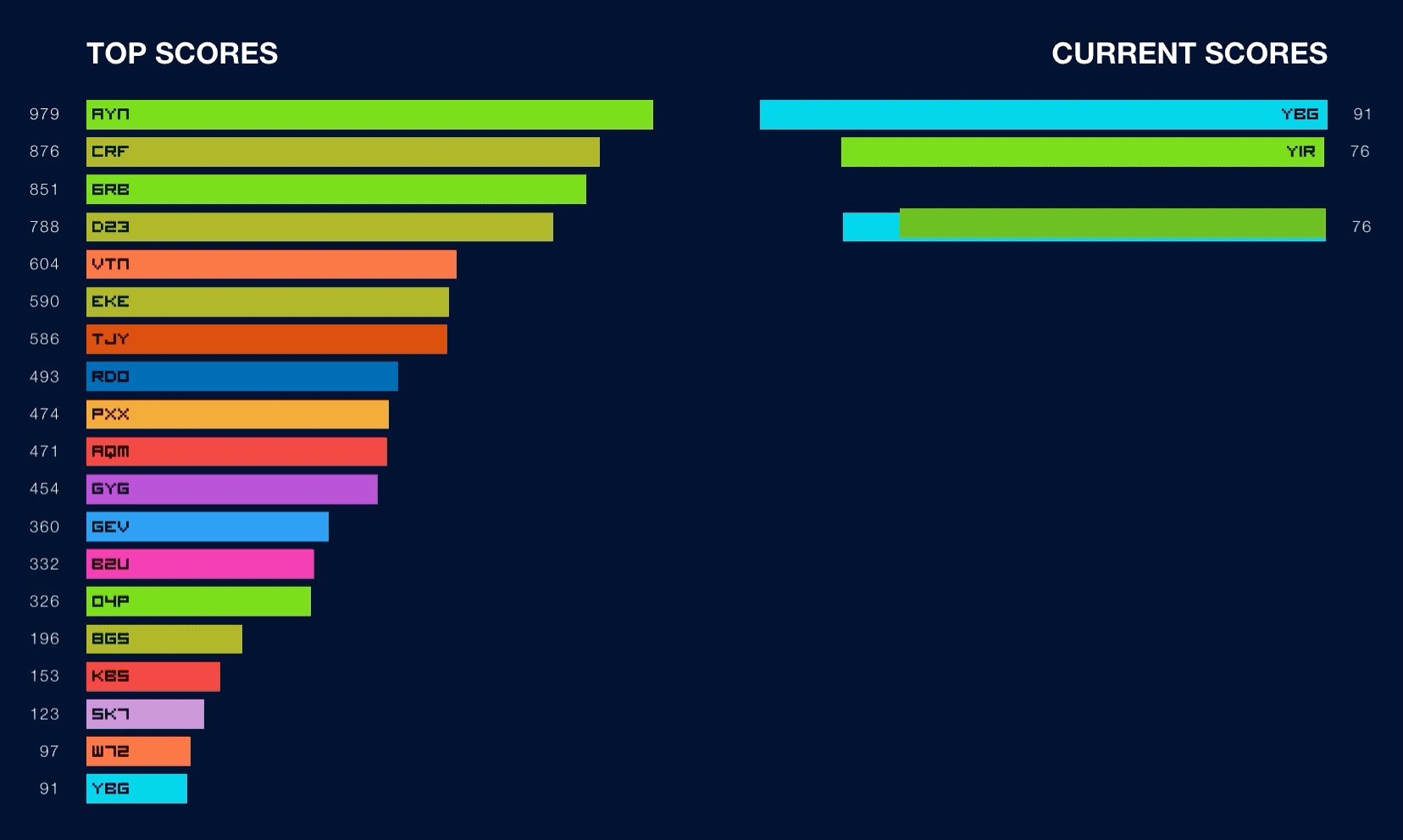
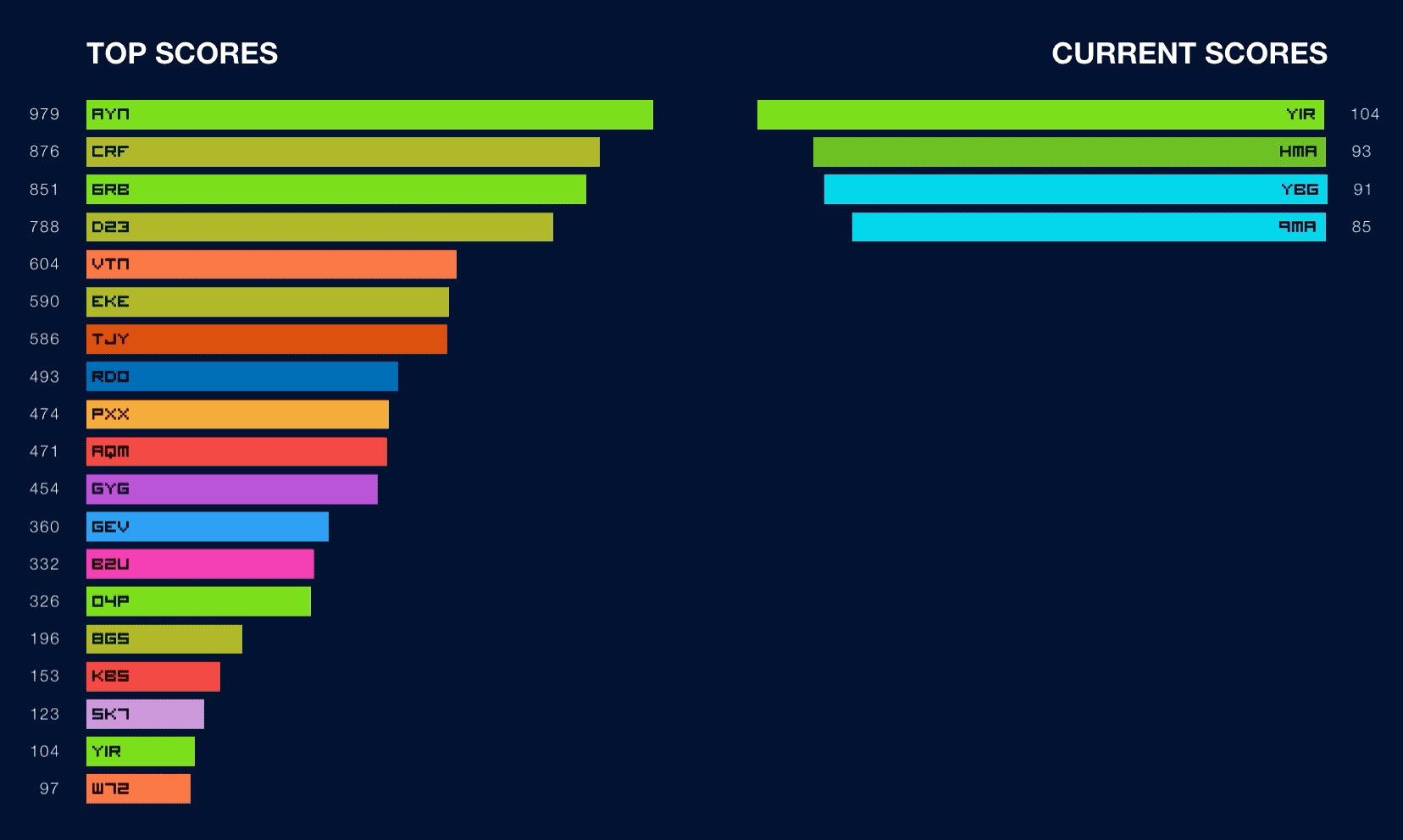
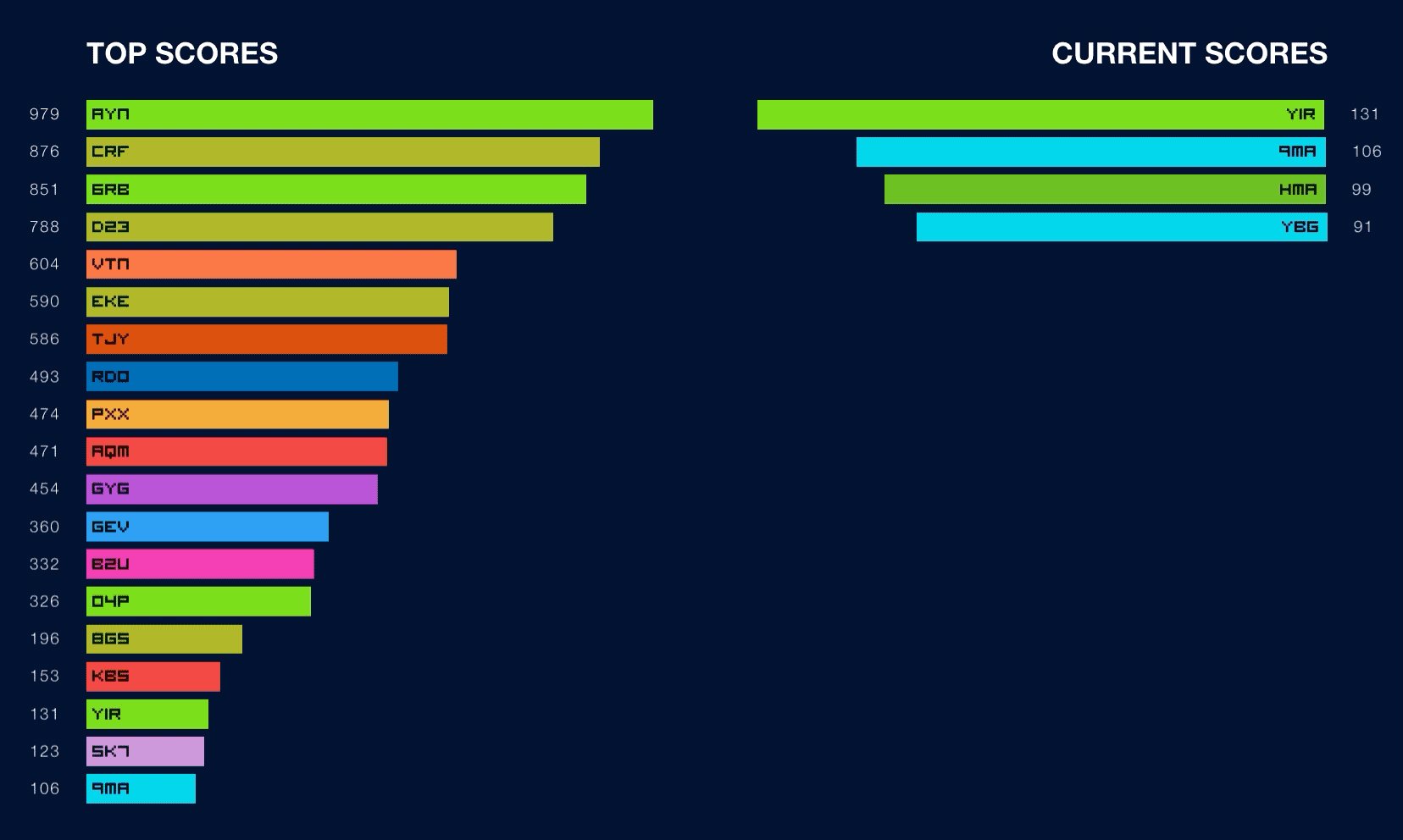
We drew heavily from the game itself. There are two leaderboards — a global leaderboard comprised of all players who have joined the game, and an active leaderboard of current players.
Each leaderboard consists players, who are each represented by the 'snake' they played in the game. These snakes grow or shrink in length as the game progresses, and they jostle with one another for space by moving within and across leaderboards. This results in a lively, fun and colourful aesthetic that adds to the experience of the game.

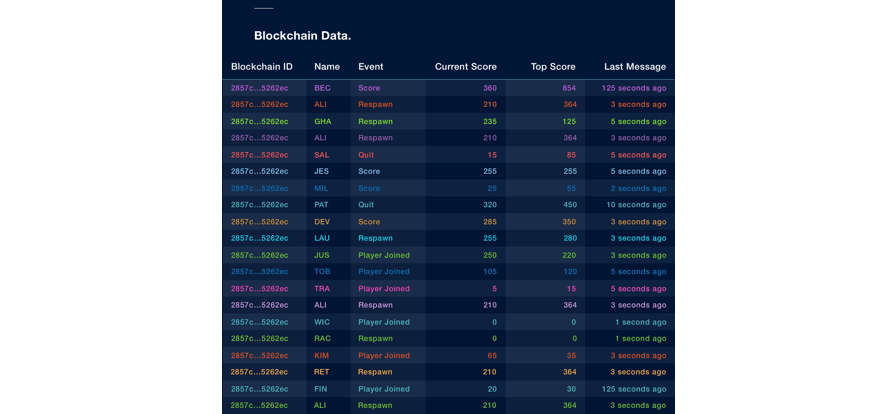
Real time activity
The bottom half of the secondary screen is taken up by a real-time activity table, which lists, in reverse chronological order, activity that is taking place in the game. This includes players joining or leaving, scoring and entering the global leaderboard. New events are highlighted for visibility.