Storywall
A digital intervention to make public spaces inclusive and equitable.

Concept
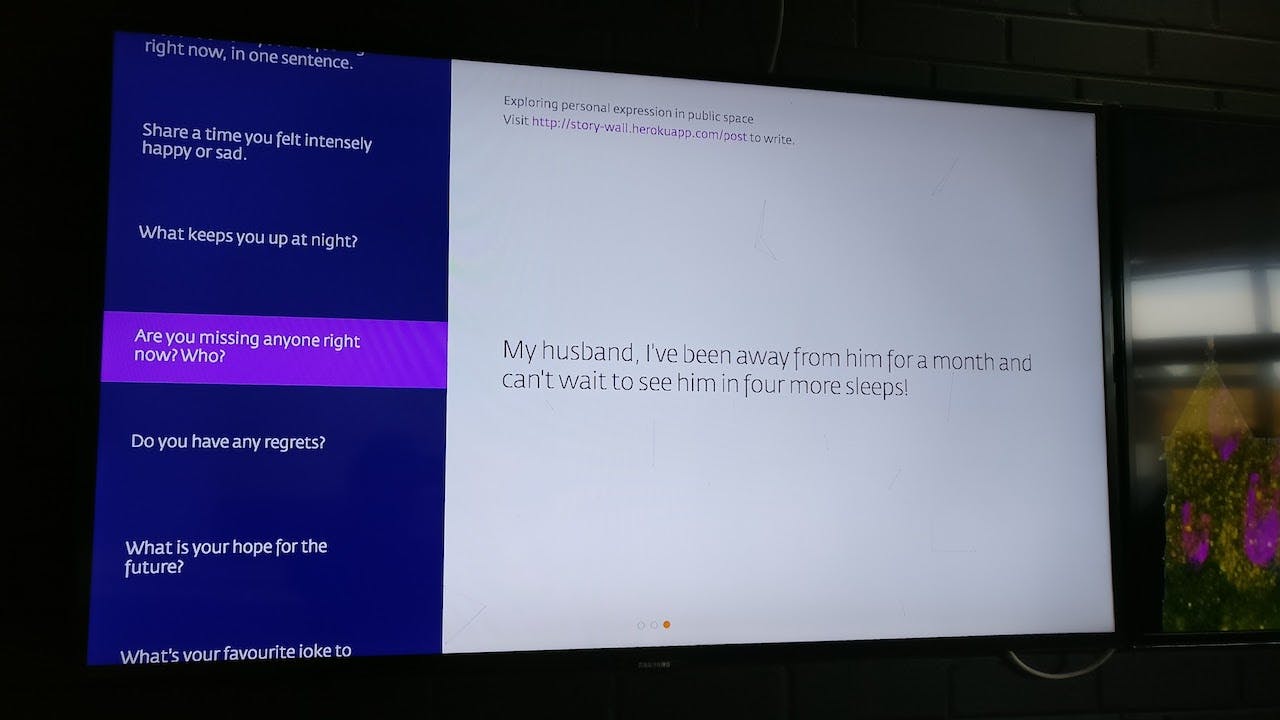
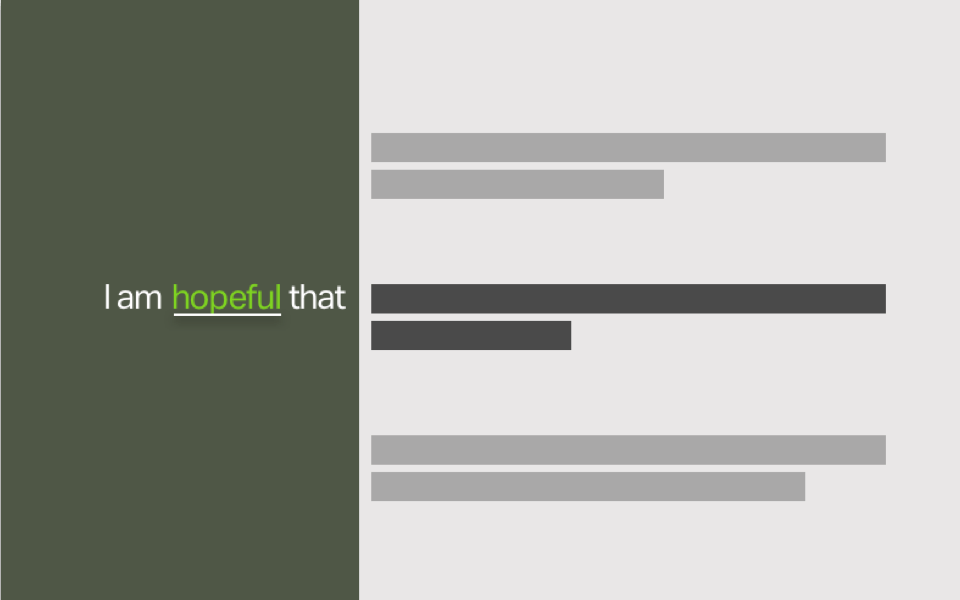
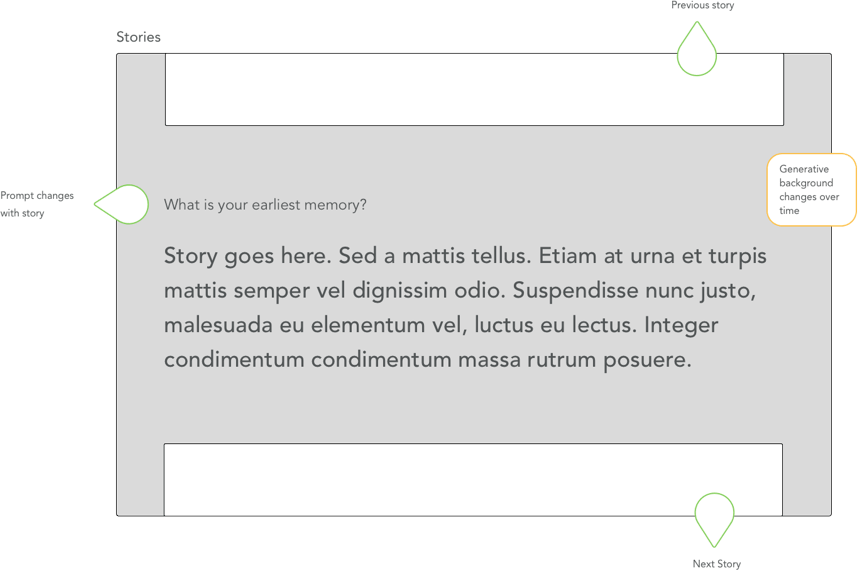
The Storywall is an expressive public installation that emphasises the experiences that people share despite having different identities and life stories. It encourages people to share short personal anecdotes anonymously. These submissions are displayed on a public screen in the physical space they frequent. Users respond to a pre-defined set of questions. The goal is to foster the physical presence and interactions between strangers in public space, “so that you can relate to other people, but you’re not instantly exposed to them”.

Background
Public spaces are important for fostering civic discourse and connections in communities, by providing the opportunity for people who may not otherwise interact, to meet. This ‘social friction’, that arises from the physical presence and interactions between strangers in public spaces is crucial to placemaking and the creation of inclusive and equitable spaces.
“The more successfully a city mingles everyday diversity of uses and users in its everyday streets, the more successfully, casually (and economically) its people thereby enliven and support well-located parks that can thus give back grace and delight to their neighborhoods instead of vacuity.
The trust of a city street is formed over time from many, many little public sidewalk contacts... Most of it is ostensibly trivial but the sum is not trivial at all.”
— Jane Jacobs, The Death and Life of Great American Cities
Approach & Methodology
The Storywall as a hack
The Storywall has more in common with an interactive artwork to be displayed in public than a product to be designed and evaluated for use. The research project involved design, realization and evaluation in sufficiently realistic contexts of use. The metaphor of ‘hacking’ is relevant here, with an emphasis on learning by doing. The project was also a study of the role of digital media platforms in placemaking.
Rapid Iterative Approach
The prototype was developed in an iterative manner in phases — background research, literative review and precedent analysis, visioning and implementation. The Analysis-Synthesis bridge model (Dubberly and Evenson, 2008) was instructive to the development of the concept.

“In the age of first generation feminism, gays coming out and so on, the other – the dominant order – was something to confront. But today, there’s a kind of isolation, a kind of siloing. You know the kind of thing – you’re like that, and I’m like this, and the you’re like that, and so on. So now there’s a kind of indifference to the other. It’s the construction of a neutral indifference.”
— Richard Sennett
Telling Stories
Personal stories are at the heart of the Storywall. Over the course of the research and development, it became apparent that stories work extremely well as relational artefacts that make us think of "the other".
Stories are relational
They contain perspectives of people we may never meet.
Stories are representative
They work at individual and collective scales.
Accessible & Varied
They provide room for personal style and expression.

Studies & Evaluation
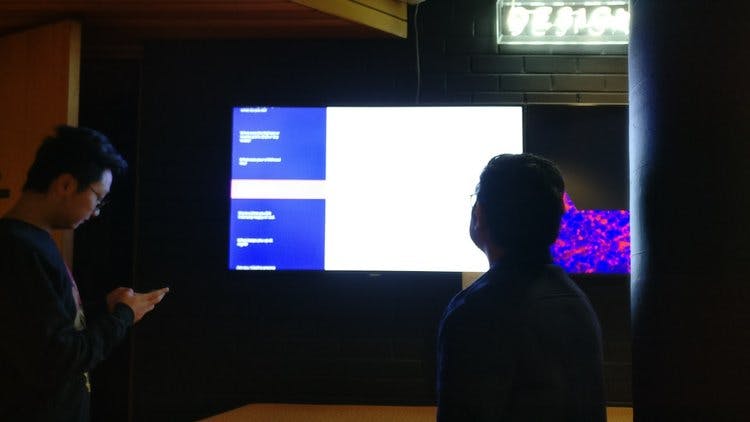
A prototype of the application was deployed at the University of Sydney over a period of 3 weeks in two different conditions. Users and members of the community viewed the application positively, and reported that it provoked moments of contemplation and curiosity. I also conducted longer user interviews to further understand and develop the concept.
Interviews
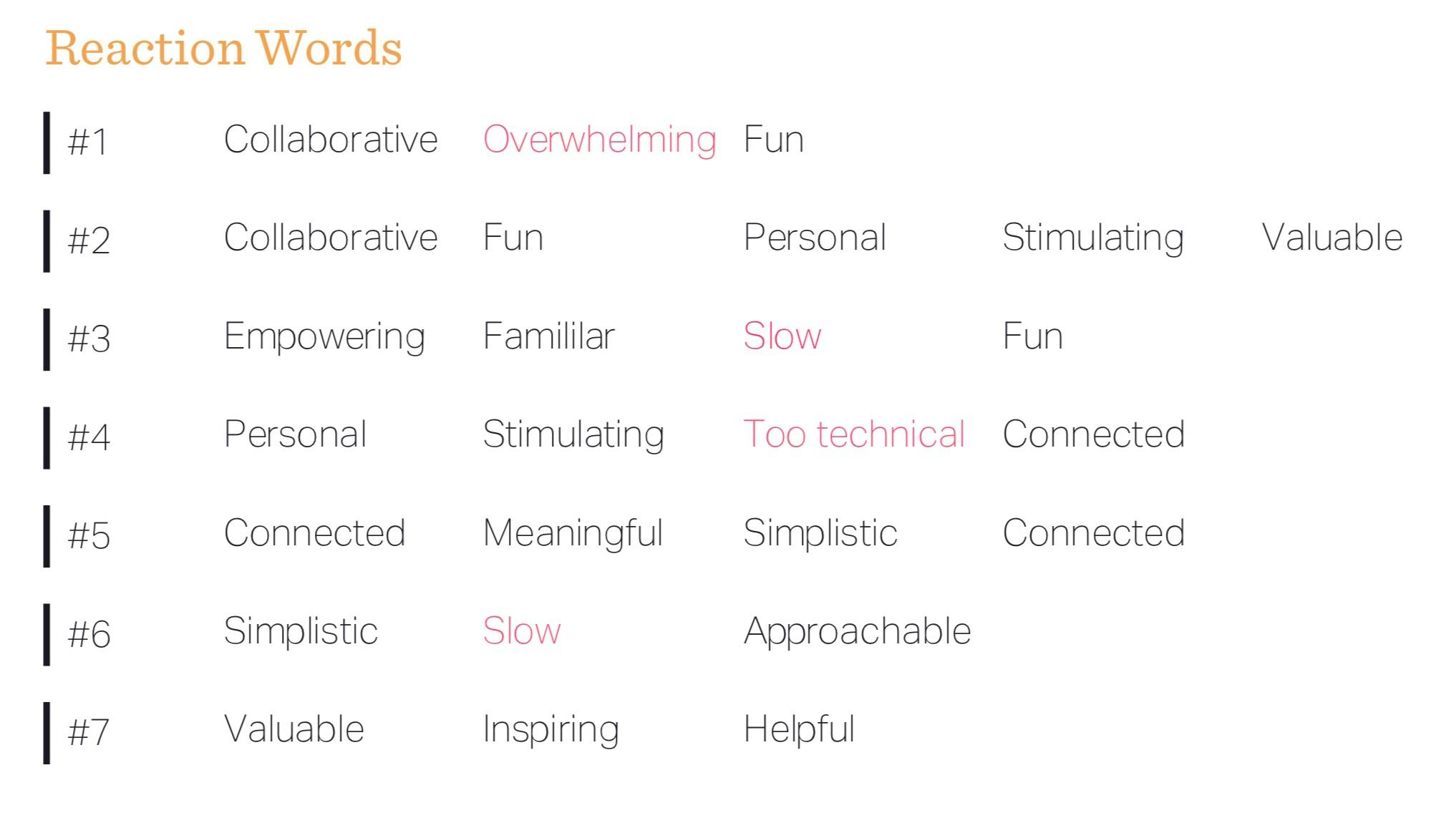
7 participants
Semi-structured interview followed by a questionnaire
Field Study 1
Application deployed in a smaller display typically used for announcements to the university community.
Field Study 2
Application deployed on a large screen using a projector at a common area.
“People can submit the stuff anonymously and I think that the anonymity of it actually makes it more personal than a lot of other forms where you have to have an identity.”
— User Interview
Emergent Themes
The interviews were transcribed and anonymised before analysis. An open coding approach was adopted and the transcripts were coded line by line.
- Content & Responses — Comments or snippets about the content people viewed on the screen. What they liked or did not like.
- Context — Comments about how the application in the context of location and other factors.
- Usability — effectiveness of the display to capture attention, and usability issues.
- Aesthetics, first impressions — First impressions, thoughts, comments during the interaction.
- Participation — Willingness and barriers to participation.
- Social impact and emotions — Comments about how the content made participants feel, remarks about other people and emotions.